オリジナルのイラストを
ブログやアイキャッチに活かしたい!
今パソコンにあるソフトで
カンタンにYouTubeサムネイルを作りたい

このような方のために本記事では、
『パワーポイントでブログのアイキャッチ画像や、YouTubeのサムネイルを作るカンタンな方法』についてご紹介しています。

もくじ
アイキャッチ画像とは?
アイキャッチ画像とは?
アイキャッチ画像は
ブログ記事の広告頭となる
画像のことです。
こういうやつ↓


上図はWordPressで作っているこのブログをパソコンで見たものですが、記事にアイキャッチ画像をつけるとこのように表示されます。
YouTubeでいうとサムネイル画像がそれにあたるものになります。16:9という画像の規格は全く同じです。本記事は、アイキャッチ画像と名前を統一して説明いたします。
もちろん、アイキャッチ画像をつけずに記事を投稿することも可能ですが、「この記事を読んでみよう!」とインパクトをあたえるためにアイキャッチ画像は必須です。
ブログをやっていて思うのですが、何だかみんな人の不幸は好きみたいで(笑)、あえてネガティブなアイキャッチ画像を作ることもあります。
例

キャッチコピーの工夫をする
ブログ記事のタイトル名はなるべくわかりやすいものの方が良いと感じました。しかし、アイキャッチ画像はブログ記事に来てもらうためのコマーシャルのようなモノなので、キャッチーでわかりやすくしましょう。
私は、神田昌典さん・衣田順一さん共著『売れるコピーライティング単語帖』をいつも手元においています。
この本にはキャッチコピーに使えるフレーズが2000ワードあり、パラパラとめくっているだけでも何か使えそうなワードが見つかります。 めちゃくちゃオススメの本です。
検索エンジンからのアクセスにも有効
文字からの検索でこられる人が多いですが、中には画像検索を使う人もいます。

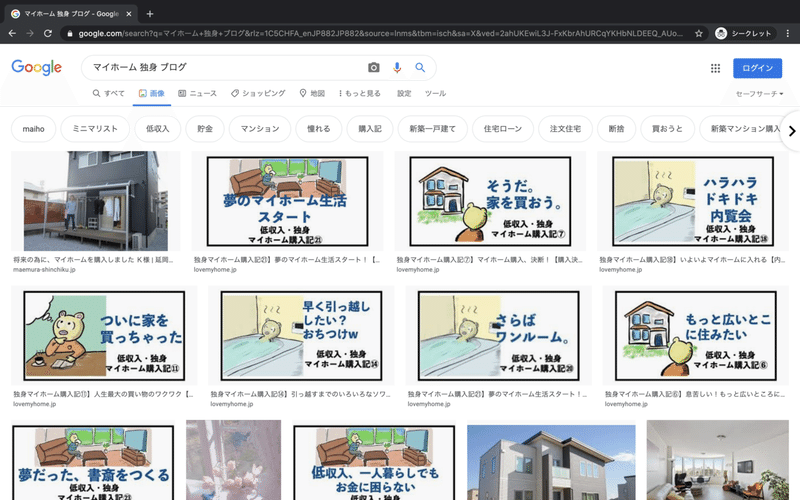
上図はGoogleChromeのシークレットモードで
「独身 マイホーム」と画像検索した場合の結果です。
だいたいは関連の写真が表示される中、検索順位に変動こそあるものの、私のイラストで作ったアイキャッチ画像が表示されます。
(2020年のアップデートで順位は下がりました。(;´д`)トホホ…)
イラストは他の写真と差別化を図ることができ、検索ユーザーの目をひくことができます😄
実際、ここで上位に表示された記事からのアクセスが圧倒的に多くなります。
しかしただ単にアイキャッチ画像を作ればこのようになるというわけでなく、わたしはブログ開設初期から戦略的にアイキャッチ画像を作っています。
画像検索で上位に表示されてから、普通の検索でも関連キーワードではわりと上位表示されていきます。
(2020年のアップデートで順位は下がりました。)
(;´д`)トホホ…
うちみたいな弱小個人ブログが生き残るには、こうしたこまかな努力が必要です。
たとえば先ほどの画像検索で「マイホーム 独身 ブログ」などとワードを増やして検索するとこのブログが出てきます。

このような結果から、アイキャッチ画像を徹底的に工夫することがいかにSEOにおいて重要かが判断できます。
イラストや写真を活用してアイキャッチを作る準備
1、WordPressを使ってブログを作る
基本的にブログはWordPress(ワードプレス )で作られていることを前提とします。
とくに私の使っている有料テーマ『SANGO』では、もともとSEO対策がされているので、プラグインをいくつもいれたり、初心者があれこれと設定する必要がほぼないです。
テーマはブログの中身や目的で自由に選んで良いと思いますが、『SANGO』はとくにアイキャッチ画像が強調されており、
非常に使いやすいです。イラストを描く人にマッチしますね。
2、イラストや写真を準備する
これからご紹介する方法はイラストは自分で描ける人はとても有利ですが、とくだん、そうでなくても良いです。
イラストが描けない人は
いらすとやさんなどで
ブログの記事にあったものを準備しておくと良いです。
ネットではフリーの素材、有料の素材がたくさんありますが、いらすとやさんは無料で良質なイラストが豊富にありわたしもブログに使っています。
3、パワーポイントを準備する
Windowsのパソコンなら基本的にパワポが入っているかと思います。
わたしはMacBookProを使っていますがワード、エクセル、パワーポイントなどOfiiceのソフトは別途購入しています。
MacにはプレゼンソフトとしてKeynote(キーノート)という非常に優秀なプレゼンソフトが元から入っていますので、そちらを使っても良いです。
また、Googleアカウントをもっていればオンライン上のGoogleスライドでも良いかと思います。
この記事の方法ではパワーポイントを使ってアイキャッチ画像を作る方法を解説していきます。
パワーポイントでアイキャッチ画像を作る手順

ここからはパワーポイントでアイキャッチ画像を作る方法を順をおって解説します。
アイキャッチ画像専用のファイルを作る
アイキャッチ画像専用のパワポファイルを作っておけば新しいアイキャッチを作るときにコピペができて楽です。
わたしは下図のように今まで作ったアイキャッチ画像をすべて保存しています。

16:9サイズが重要
なぜ、このようにわざわざプレゼンソフトでアイキャッチ画像を作るかというと、スライドが16:9サイズに最適化
されているからです。
16:9サイズというのは液晶テレビなどに使われている国際的な規格であり、ツイッターの画像表示などでもそれがベースになっています。
(ちなみにブラウン管テレビは4:3です)
16:9サイズで作っておけばほとんどのWordPressテーマにも最適化します。
また、冒頭で説明したとおり、YouTubeのサムネイルにそのまま使えます。
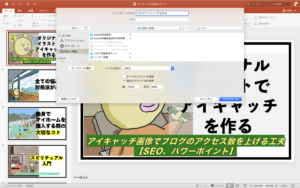
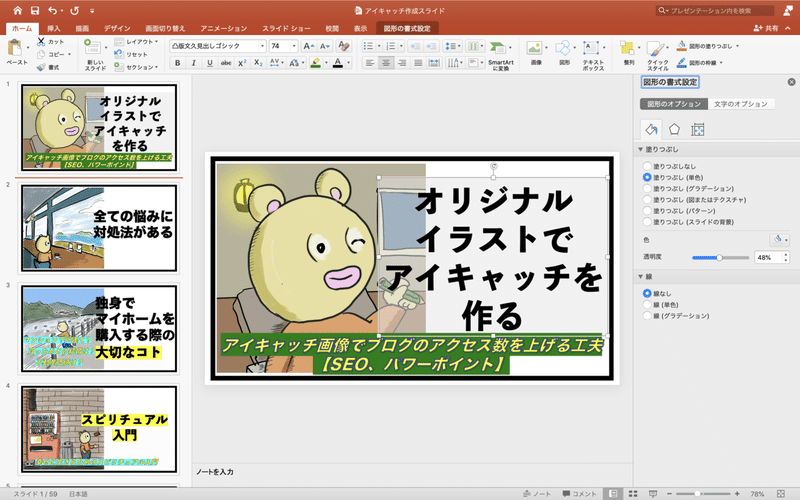
アイキャッチ作成の具体的手順
まずは空白のスライドを用意します。パワーポイントで説明していますが、KeynoteやGoogleスライドでも同じようなものです。

次に作りたいアイキャッチ画像のイラストや写真を挿入します。
パワーポイントでは
挿入 → 画像 → と選び
好きなイラストや写真を入れます。
わたしは自分で描いたイラストをiPhoneやiPadなどでも共有するためにiCloud上に保存していますので、そこから選びます。

キモいクマさんの画像が挿入されました。

これは好みになりますが、わたしは図形を使用して枠(フレーム)を作ってます。
この方がよりスタイリッシュに見えるからです。

あとはテキストボックスで文字を入れます。わたしはブログタイトルを下段に書き、画像の横には簡潔、明快にその記事がどんなものなのか1秒でわかるようにしています。

納得いくものができたらパワーポイントファイルの保存をしておきましょう。
次回またアイキャッチ画像をつくるときにはスライドをコピペして画像と文字を変えればイチから作らなくてすみます。
カテゴリごとに枠の感じを変えるとか、文字の感じを変えるとか、工夫できそうですね😄
そうしたら次はこのスライドを画像として保存します。
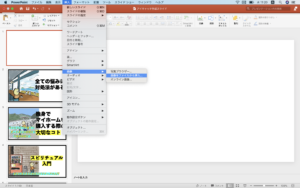
画像として保存するにはファイル → エクスポートを選びます。

エクスポートする画像の名前は何でも良いですが、あとでわかるようにしておきましょう。
ファイルの形式はjpeg(ジェーペグ)など使いやすいものにしておいたほうが良いです。
そして
現在のスライドのみ保持 のチェックボックスに
●がついていることを確認してください。

あとはエクスポートされたアイキャッチ画像をブログで使用するだけです。
画像からのアクセスをさらに増やす工夫

ここまではイラストのアイキャッチ画像を使って記事のアクセスを伸ばす手順を解説しました。
しかしブログ初心者のわたしが特定の領域でGoogleの上位表示をさせるにはさらなる工夫が必要でした。
Googleユーザーはどのような時に画像検索をするのか?

そもそもGoogleの画像検索って使いますかね?
わたし自身の経験でいうと、文字検索5割、画像検索4割、残りの1割が地図や動画などで検索しています。
この記事においては、Googleの画像検索で優位になるように策略を練っていくわけですが、そのためには、ユーザーがどのようなときに画像検索を使うのかを考えると良いです。
たとえば、『確定申告の仕方』や『確定申告 方法』などとGoogle検索しようとする場合、わざわざ画像検索を使いますかね??
わたしだったら使いません😅
それは文字による情報を求めているからですね。あるいは、YouTubeで動画で解説している場合には、YouTube内で検索をしたり、Googleの動画検索を使うかもしれません。
では、画像検索を使う時って??それは単純に、画像やイラストがすぐに見たいときでしょう。
●自分が推しているアイドルの好きな写真やイラスト
●醤油ラーメン
●カッコいいスポーツカー
などを調べるときですね。こういうものを調べる時、人は画像検索を使います。なぜなら、画像検索により、自分が求めるジャンルが一斉に表示される方が求めているものにアクセスしやすいからです。
ちなみに今のわたしだったら、近い将来、新築戸建てを建てようとしているので、『◯◯県◯◯市 戸建て』 などと画像検索しています。
工夫① アイキャッチ画像の文字はゴシック体系のものが良い
まず、アイキャッチ画像のキャッチフレーズやタイトル名は必ずゴシック体系のものが良いです。
このブログでは、鈴木メモさん作成の『パンダベーカリー』という有料フォントや、Macの標準フォントである凸版見出しゴシックや、ヒラギノゴシックなどを使い分けています。
単純に明朝体だと、ボルドにしても細すぎて目立たないので、アイキャッチには不向きです。
基本的なコトですが、日本語においては、タイトルは目立つようにゴシック体、長文は明朝体が良いとされています。
こんな感じ

このアイキャッチ画像の作り方においては、ゴシックでも明朝体でも、画像化してしまうことにはかわりないのですが、記事を見てくれるユーザーは、どの媒体で記事を見ているかがわかりません。
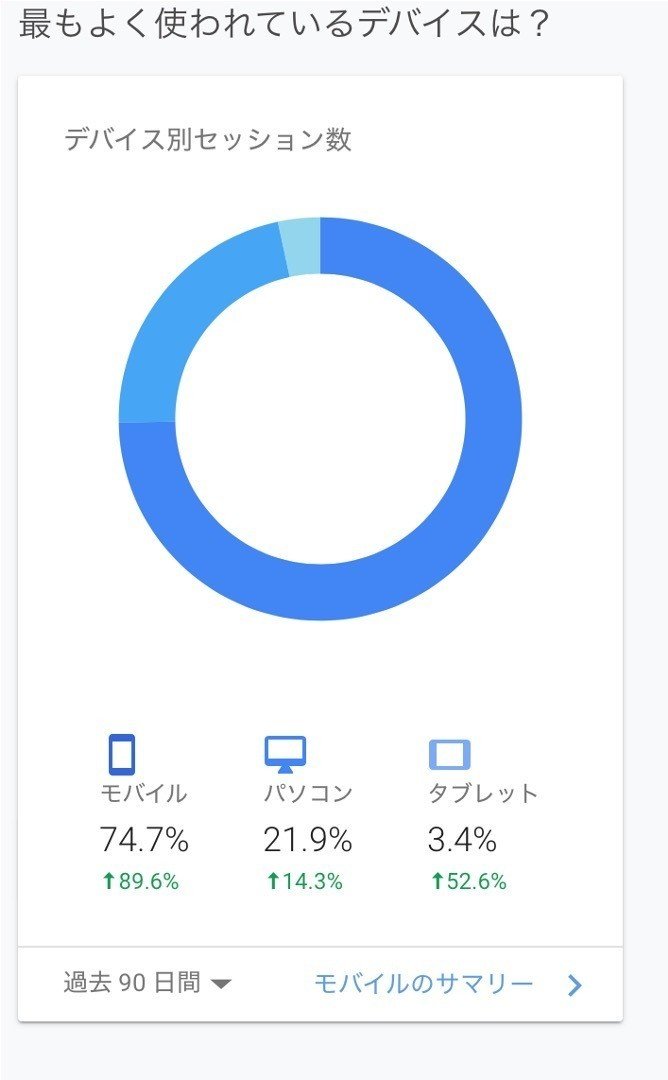
ですが分析によると、圧倒的にスマホユーザーが多いことがわかります。
下図はわたしのブログのアクセスをGoogleアナリティクスで見たものですが、やはり8割近くがスマホでアクセスをしています。

皮肉にもわたしはパソコンかタブレットでSNSやネットサーフィンをすることが多く、スマホはほとんど使わないのですが、このデータを見ると、ブログ運営はスマホユーザーが親しみやすい工夫を徹底的にする必要があります。
ここではそのすべてを語り切れないですが、アイキャッチ画像がその工夫のひとつになります。
アイキャッチ画像をゴシック体系にすると、スマホの小さい画面でもくっきりと見やすく表示されるメリットがあります。スマホはスマホでも、機種のサイズや画質などは機種によって異なりますから、どのスマホにとってもくっきり見やすいのはやはりゴシック体です。
工夫② 文字のテキストボックスは半透明にして画像とかぶっても良いようにする
テキストボックスの文字をゴシック体にしていたのは良かったのですが、さらなる工夫をします。
文字はある程度、大きめにする必要があります。でないといくらアイキャッチ画像のイラストなどを工夫してもスマホユーザーが読み取ることができません。
以下は以前に作っていたアイキャッチ画像で失敗例です。

文字が画像にはみ出してしまっています。
かといって、
これ以上小さくしても、スマホで見たときにくっきり見えませんし、段数も増やせません。
ついでにいうと、アイキャッチ画像下側の「アドラー心理学 〜」というブログ記事のタイトルも画像とかぶっていてめっちゃ見づらいです。
そこでテキストボックス自体を半透明にします。方法は、パワーポイントでテキストボックスの図形の書式設定を開きます。
するとこんな画面になります。

ここで図形のオプションから図形のぬりつぶしを選択します。
ここでは塗りつぶしを選択してますが、グラデーションなどを選んでしまうと、せっかくのイラストが台無しになるため、シンプルな灰色の塗りつぶしを選びます。
灰色はどの色でもあいますので、大抵のイラストにマッチしますので無難です。
ここで透明度が選べます。透明度は好みにもよりますが、文字とイラストがかぶっていても良いのは大体、透明度50%くらいが良いでしょう。
ちなみに上記の画像では、ブログのタイトル名の部分のテキストボックスは緑色で透明度0%にしていますが、これはイラスト本体(クマの顔)をつぶさない範囲なので、これで良いかと思っています。ここらへんは好きに調整してください。
工夫③ アイキャッチ画像のキャッチフレーズの役割
キャッチフレーズは最初にその記事にアクセスするかどうかを判断する上でとても重要です。
Googleの文字検索では、ユーザーが目的をもって検索するという、「検索意図」があります。この場合、アイキャッチ画像よりも記事のタイトルのキーワードのほうがSEO的にはあきらかに重要になります。
しかし、先ほど解説した画像検索であったり、実際ブックマークでブログを見に来てくれた人にとっては、アイキャッチ画像のインパクトがアクセスの鍵になります。
そこでキャッチフレーズは、電車の中吊り広告のように、一目で注目をひくのにとても重要になります。

上図はわたしのブログの会食恐怖症に関する告白〜解決の記事の第1記事目になります。
もともと、「同じ病気で苦しむ人たちの少しでも力になれれば良い」と思って書き始めた記事ではありますが、記事を目にした人がすぐに読んでくれるような仕様にするために、こんなキャッチフレーズを使ってしまいました。
会食恐怖症ってなに?という方は、このキャッチフレーズを見ても
「ん?なんだこりゃ」
となるわけですが、
会食恐怖症の人が会食恐怖症カテゴリ内から記事を見てくれたり、Google画像検索をする場合などにはインパクトを与えることができます。
ちなみに記事のタイトルは具体的な内容で
【不安への対処法】会食恐怖症を克服する①【必ず治せます】
という風になってます。
工夫④ ブログにアイキャッチ画像をアップする時に必ず行うべきこと
アイキャッチ画像が出来上がったら、それをブログの記事に使用するわけですが、そのときに必ずやるべきことがあります。
これが他のユーザーと差別化し、Googleからの画像検索で優位にたつために、とても有効な方法です。
といっても、ムズカシイ事は何もなく、知っていると知っていないで差がついてしまうということです。
WordPressを使っていると想定して解説します。
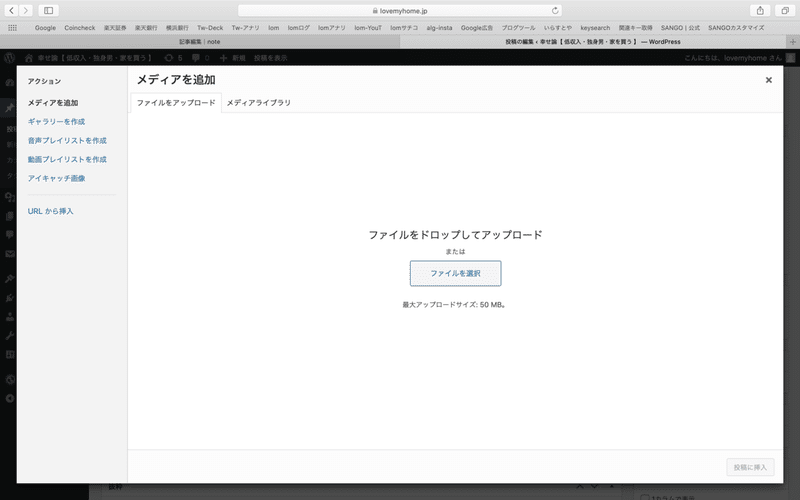
アイキャッチ画像の設定や、ブログに画像やイラストを載せる際には、メディアの追加を選ぶことになりますが、
以下のイラストアイキャッチ画像をブログにアップロードする例で解説します。

まずはメディアの追加を選び、イラストを選択します。ここまでの手順は、誰でも同じです。

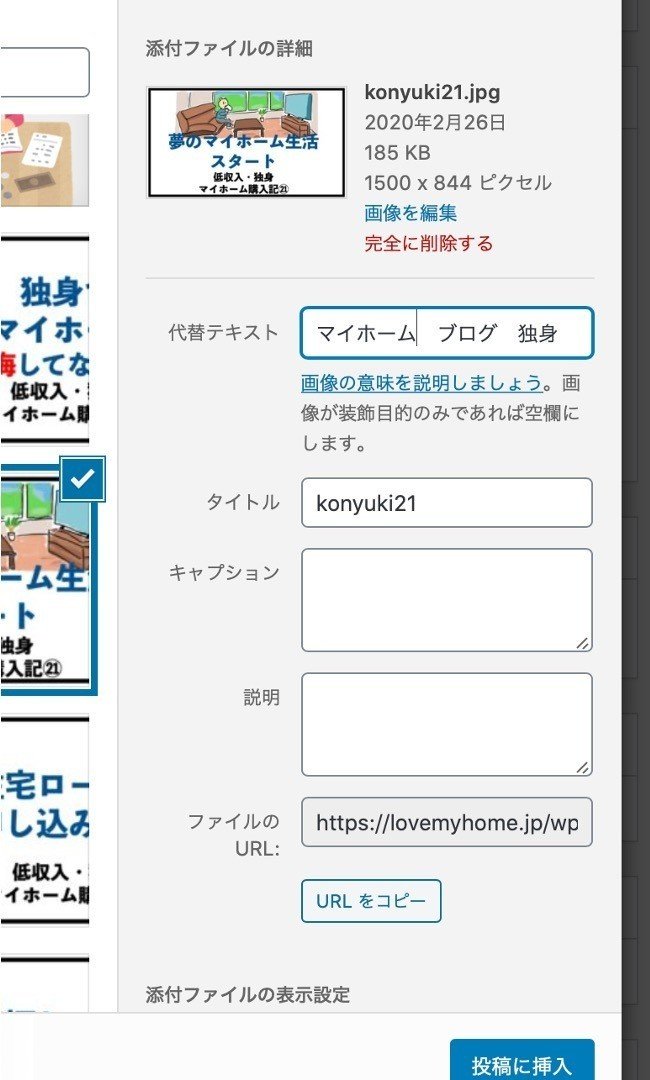
そこで、ファイルを選択してアップロードするときに重要なのが、アイキャッチ画像の代替テキストをきっちり入力することです。
下図を参考にしてください。

ここでアイキャッチ画像の意味を持たせることができます。
ここでは『マイホーム 独身 ブログ』と入力しています。
たったこれだけです。
わたしは他の記事のアイキャッチ画像も同じような代替テキストを入力していますが
現に、Googleの画像検索で『マイホーム 独身 ブログ』と入力すると、わりと上位に表示できます。

なぜ、わたしのような弱小クソブログが生き残るためには、代替テキストの入力が有効です。
これは負け惜しみではないですが、1位でも2位でも大きくかわりません。なぜなら、画像検索をしたときに最初の画面に入ってくることさえすれば、あとはイラストとキャッチフレーズのインパクトで他の写真と差をつけられるからです。
アイキャッチ画像だけでなく、ブログにアップロードするすべてのイラストや画像、写真、図などに有効です。また、今までアップロードしてしまったものも、後から代替テキストを入力することもできますのでぜひ入力しておきましょう。
おまけ オリジナルイラストと差別化の力

この記事やわたしのブログ、インスタグラムなどを見るとわかると思いますが、はっきりいってわたしは絵がうまいとは思いません。
いっぽう、世の中に出ている無料のフリーイラストの質は非常に高いです。なぜ、無料でそんなものが提供できるかというと、広告収入であったり、有料の追加コンテンツ、LINEスタンプ販売につなげているからです。
無料のフリーイラスト 自体が宣伝になっているわけですね。
そんな質の高い無料イラストを使えば、時間もかけずに簡単にブログに使用できます。でも、いつまでもそれでは差別化ができません。
わたしも最初はフリーイラスト を使っていましたが、オリジナルイラストをこの記事にのせたノウハウを使った工夫をしてあきらかにアクセスが上がりました。
下手でも何でもいいから、オリジナルを追求することが大切かなと思います。
ブログの書き方やイラストの描き方などは散々勉強しましたが、結局それら全部を採用するか否かは、作り手しだいです。
 スローライフch ブログ
スローライフch ブログ